こんにちは!
株式会社リヴェル 採用担当兼エンジニアのチノです😸
本日もお読みいただきありがとうございます😊
先日、両親が水戸・偕楽園の梅まつりに行った際の写真を送ってくれたので、勝手ながら皆様にも共有させていただきます🌸

今だと、遅咲きの梅が見頃のようです。
一度行ったことがあるのですが、かなり広かったので、全部歩くとなると大変だろうな~と思いました!🚶♀️
15000歩は軽くいきそうな予感がする広さです😚
この時期は暖かい日も多いので、晴れた休日に小旅行がてらちょっと足を延ばしてみるのも良いですね✨
偕楽園 – 水戸観光コンベンション協会 ~水戸市の観光情報サイト~水戸市内の観光・宿泊・イベント・土産品など水戸市内の情報を掲載している水戸観光コンベンション協会の偕楽園についてmitokoumon.com
では、本題に入って参ります!
Laravelの基本機能を学ぶために、まずは書いていくための準備から行っていきます。
目次
- 1.プロジェクトを作成する
- 2.拡張機能をインストールする
- 3.Laravelの初期設定を行う
- 4.docker上にコンテナを立ち上げ、起動確認をする
1.プロジェクトを作成する
ターミナルでwslを開き、下記コマンドを実行します。
ディレクトリは好きな場所でOKですが、私はデスクトップに作成します!
⚠️ターミナルをwslで開く
🌟デスクトップに移動
cd Desktop
🌟ディレクトリ作成
curl -s "https://laravel.build/MyBBS" | bash
最後に、PCのパスワードを入力してディレクトリ作成完了✨
copy
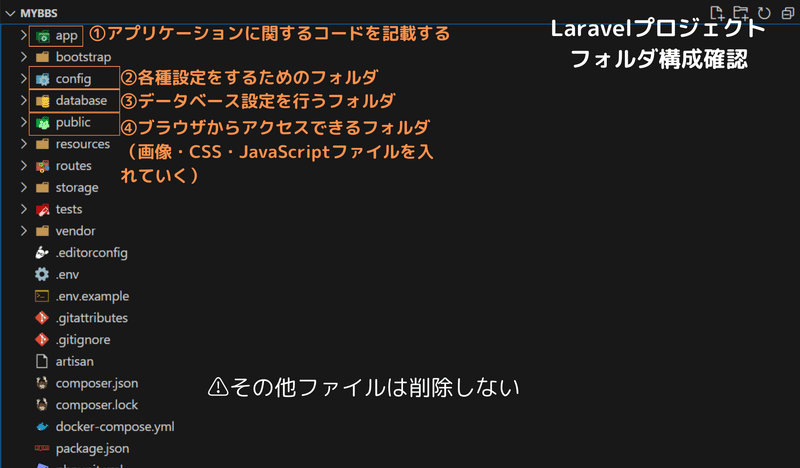
デスクトップにディレクトリが作成されたので、VSCodeで開いてどのようなディレクトリがあるかを確認します。

2.拡張機能をインストールする
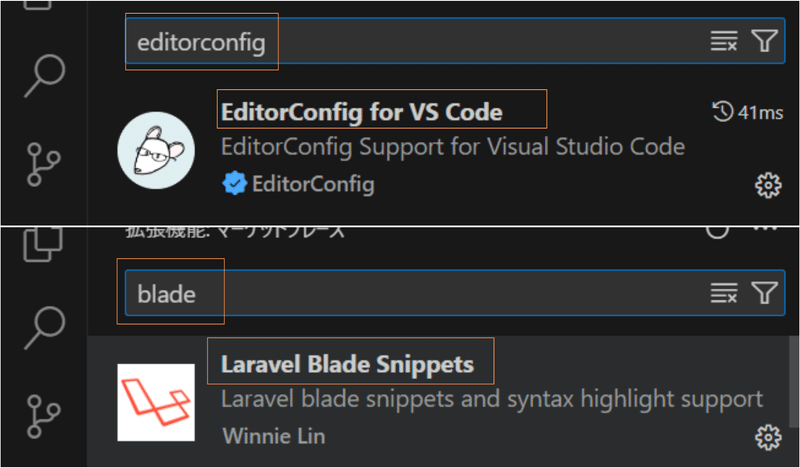
検索バーで、「editorconfig」と「blade」と検索し、下記二種の拡張機能をインストールします!

3.Laravelの初期設定を行う
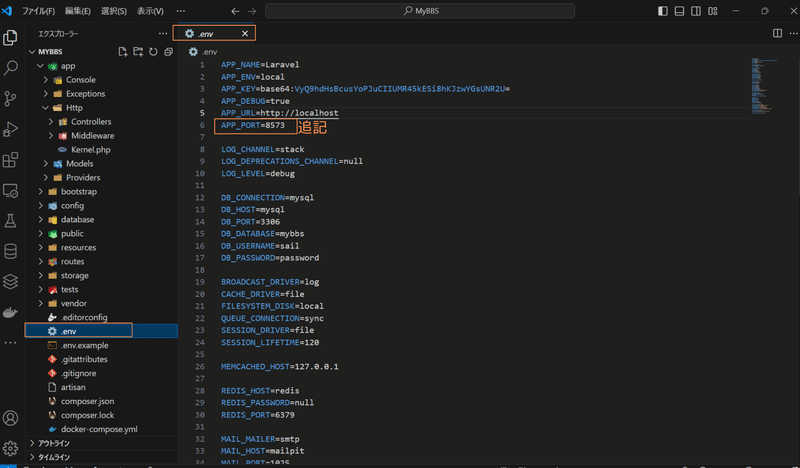
①「.env」開発環境の設定
「.env」ファイルを開き、6行目あたりに「APP_PORT=8573」を追記します。
これにより、このプロジェクトでブラウザでアクセスする際のポートを変えることが出来ます!

変更したら直ぐに閉じた方が安全です!
🔽🔽🔽
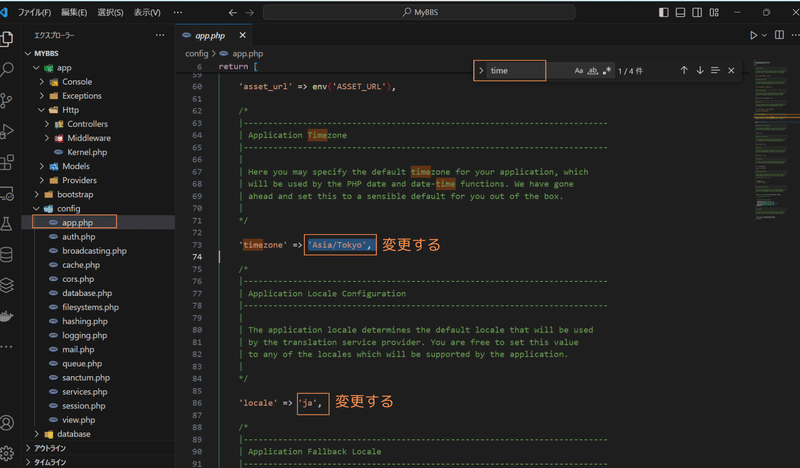
②アプリケーション自体の設定
「config / app.php」を開き、Ctrl + Fで「time」と検索します!
timezone→‘Asia/Tokyo’に、
locate→‘ja’ にそれぞれ変更します。

🔽🔽🔽
4.docker上にコンテナを立ち上げ、起動確認をする
①docker上にコンテナを立ち上げる
まず、docker desctop is runningとなっているか確認します。
確認できたら、下記をwslで実行します。
⚠️wslで実行
🌟コンテナを起動する
./vendor/bin/sail
doneと出て入力待ちになればOK😸copy
②ブラウザで起動確認をする
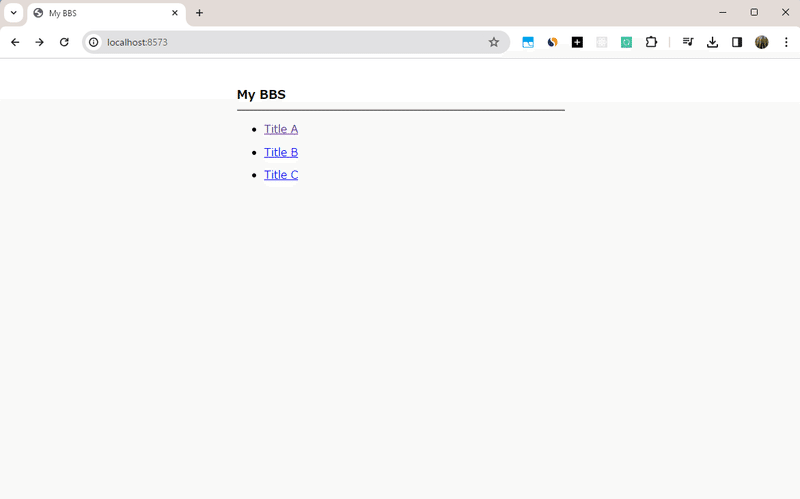
「http://localhost:8573」と入力し、Laravelの画面が表示されるか確認します!
少しいじっているので内容は異なりますが、赤字のLaravelという文字が表示されている画面になればOKです😸

これで、Laravelを書いていくためのプロジェクトおよび環境の設定が完了しました!!
dockerも使用していくので、コマンドだったり色々覚えること沢山ですが、頑張っていきます😚💪
結びになります!
株式会社リヴェルでは、正社員・業務委託共に一緒に働いていただけるエンジニア・営業を募集しております😊🌸
正社員は2回、業務委託は1回の面談を設けさせていただいており、その中でお人柄やスキルに関してざっくばらんにお話し出来れば思っております🌈
私服でのカジュアル面談になりますので、リラックスして様々なことをお聞かせいただけると嬉しいです😙
ご応募、お待ちしております!!🤍
それでは、また明日もお読みいただけると嬉しいです!
本日も最後までお読みいただきありがとうございました😊








コメント